Migrate WordPress 5.8 Website to ClassicPress

Recent discussions on Twitter highlighting that ClassicPress does not yet support migrating from WordPress 5.8 and my personal experience doing precisely that, migrating a WordPress 5.8 website to ClassicPress, has motivated me to write up this short post and share my experience.
Updating from WordPress 5.7 to 5.8 has ruined my website with one Click. Migrating my website from WordPress 5.8 to ClassicPress 1.3.0 has fixed it and finally saved me from the headache I had every day with the Block Editor.
Even if the ClassicPress Migration Plugin officially does not support migrations from WordPress 5.8 yet (it should be available within a couple of weeks), you can bypass that restriction by adding a Filter to your Theme’s Functions file.
You can, of course, also add the filter to a Must Use Plugin or any other way you prefer.
After the migration, the work remaining to make the website run smoothly again will depend a lot on whether you had already used Blocks in your website or not and whether you used a lot of Plugins (or a Theme) that doesn’t support WordPress 4.9 or below anymore. There are several such Themes and Plugins, which, either because of bad coding or plain simple decision, do not work with WordPress versions older than 5.0.
For example, they might use functions like do_blocks() and its derivatives without checking first if they exist or not. Again, as said, sometimes this is a conscious decision, sometimes because the Plugin or Theme is not well crafted.
I’ll go thru the steps I had to take on my two websites to migrate successfully to ClassicPress.
Install the ClassicPress Migration Plugin and prepare the website for migration
At first, you will need to download, install and activate the ClassicPress Migration Plugin (directly download it here).
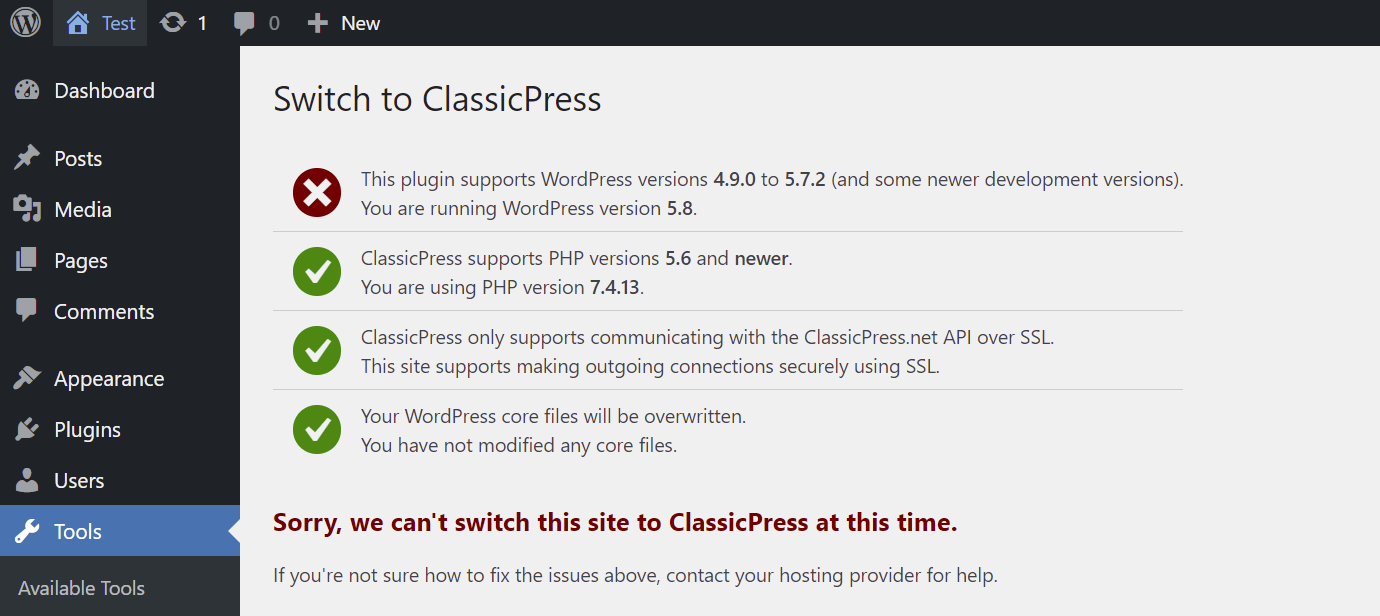
Under the Dashboard > Tools menu, you now will have a new Menu Switch to ClassicPress. Visit this screen to check if all conditions pass. If you are running WordPress 5.8, you will see a warning that the migration plugin does not support your current WordPress version.

In this case, follow the instructions here to bypass the version restrictions.
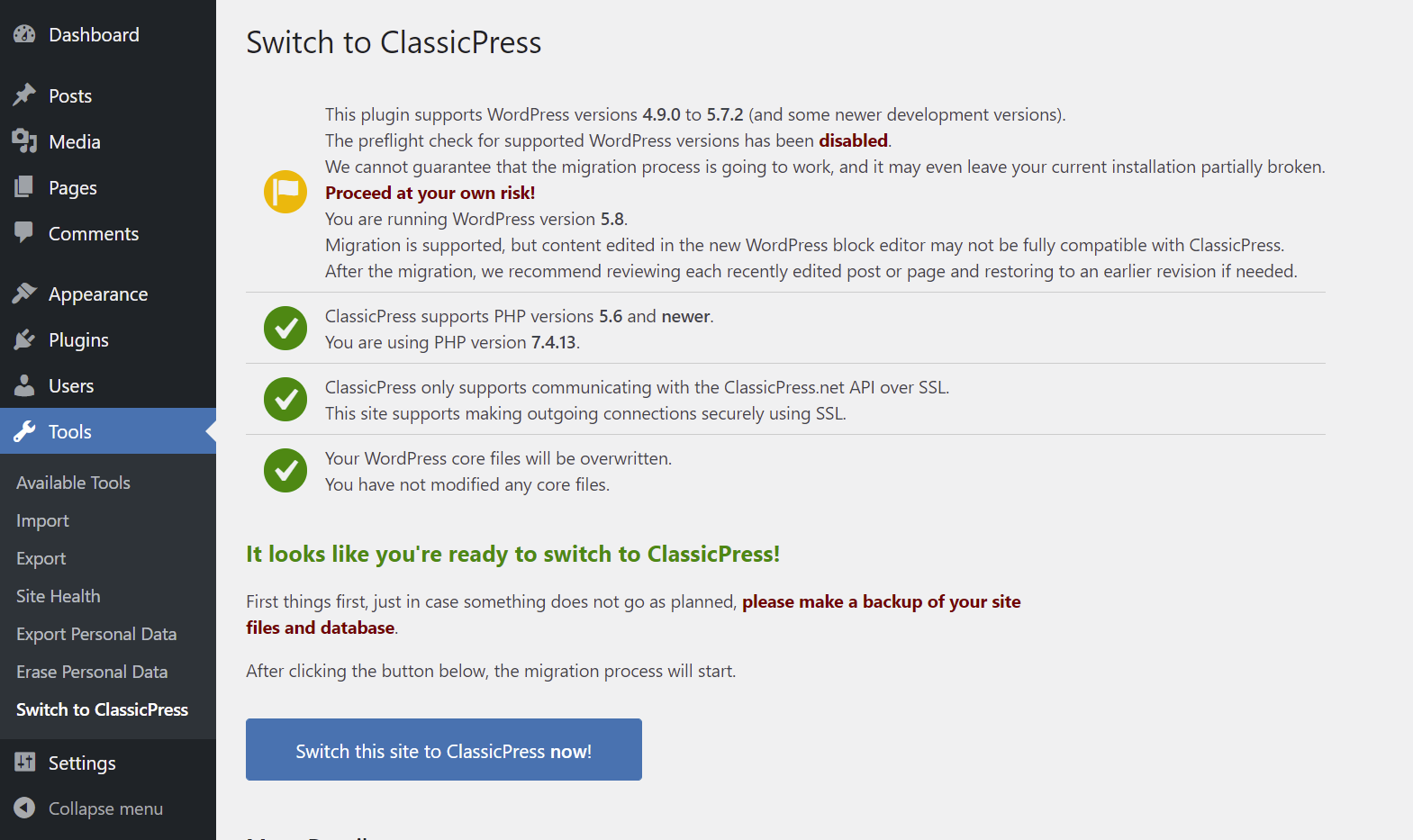
After you have done this and your server complies with the general ClassicPress requirements (the Switch to ClassicPress menu will tell you), you can prepare the website for migration.
- Take a Backup. Any backup tool will work. Important is that you take a backup of both the FTP files and the Database, also known as a full website backup.
- Check what plugins you are running and what Theme you are running. Check with their support/providers if they still support WordPress below version 5.0. If not, don’t lose hope; there are solutions. In any case, take note of the software you are using that does not support older WordPress versions, and try to create a list of what you had made with this software on your site. It will help you later to find potential issues.
- If all your plugins and themes still support the WordPress versions under 5.0, then you are all good to go.
- Check if you have used and Blocks at all on your site so far. If you did, it would be a good idea to either convert them to classic Blocks before the migration or have a secondary site running so you can later copy the eventual content back to the ClassicPress site.
- Check if you used and Reusable blocks and if so, make sure to save their contents somewhere.
In my case, I did not use any blocks so far; I only had used Reusable Blocks. Those get saved in the Database as a post of type wp_block. So you can recover them even after migration. However, after migration, they are not working anymore in the Post content. Only a reference to these reusable posts is visible in the post HTML source, featuring the ID of the reusable block. This helps you find the post in the Database if necessary and copy its content to put it back on the post. In my case, luckily, I had used only two such reusable blocks.
I use Toolset on my sites, and they are not compatible with WordPress below 5.0 anymore. Thus, I took diligent note of this to know that I likely would see some issues after migration.
Add Shims if necessary
Suppose you have any Software that officially does not run on WordPress below 5.0. In that case, you might want to add some shims (placeholder) functions to your active Theme before you migrate. This will avoid eventual fatal errors after migration.
In my case, I knew that I had to add two shims, one for wp_body_open() (because my Theme uses it) and one for do_blocks() because Toolset uses it. Both were introduced after WordPress 4.9 and thus not available in ClassicPress.
A shim is a function that registers the missing code only if the function does not exist – a placeholder, in other words.
For the wp_body_open() there is an official shim that will work perfectly fine and provide all features the “real” function does. Just add this to your theme or a custom plugin:
if ( ! function_exists( 'wp_body_open' ) ) {
function wp_body_open() {
do_action( 'wp_body_open' );
}
}This will ensure that even if the function does not exist, your theme will not fail when ClassicPress is installed.
For do_blocks(), the issue is more complex. We cannot provide the full functionality of the function in ClassicPress using a Shim for the obvious reason that Blocks are not added to ClassicPress.
However, we can avoid fatal errors by providing a Shim. If you did not use any Block on the site, it would even allow for many plugins and themes to output their content either way, even if they use do_blocks() in their code to process the content.
Just add this to your theme or plugin:
if ( ! function_exists( 'do_blocks' ) ) {
function do_blocks( $content ) {
return $content;
}
}We bypass all Blocks logic that usually would happen and return the content as it is passed to the function. This resolved all fatal errors that Toolset would have thrown on my site. It allows me to proceed using Toolset even if they use this function massively to process content. The thing is, as long I do not use Blocks, I also do not need any of its contents or “magic”, and thus it does not destroy my output if I return the content as it came in.
Put the site in a temporary “under construction” mode
This is important; it will take you some time to migrate and control + fix all eventual content that requires edits. I can recommend this Maintenance Mode Plugin as I explicitly crafted it to work with WordPress and ClassicPress. It is straightforward to use; however, you can use any designated Plugin to put your site under maintenance mode.
Don’t forget to pass a proper header response (the suggested plugin does that automatically) so Google and other search engines know you are coming back soon 🙂
Run the Migration

That should be easy. Head to the Switch to ClassicPress menu and press the blue button “Switch this site to ClassicPress now!” to migrate to ClassicPress. Within approximately one minute, the plugin will migrate your website to ClassicPress. Congrats! You just left “headache land” and arrived at the blessed land of fast editors, reasonably working Widgets Screens, and no bloat: ClassicPress!
Note: The Migration process does not alter or anyhow touch your content.
After the migration
Every single paragraph you added in a post now will feature the <!-- wp:paragraph --> wrappers (if you had used the Block editor).
Also, if you used any other blocks on the website, that content now might be broken on the front end, as not processed as a block anymore. There is nothing else to do here but to rebuild your content manually.
This is precisely why the blocks builder is a massively bad idea. It locks you into a proprietary markup syntax. Now you can thank yourself very much if you decided long ago never to use such things. Luckily, I did not use blocks on the site even if I was on WordPress 5.0 and thus, all I needed to do was remove all the <!-- wp:paragraph --> from my posts.
I could also have left them, as they do not affect the rendering. Other, more complex blocks or third-party blocks like Toolset will break or even throw errors. Thus, if you used any such blocks, make sure to go thru your website on the front end and find any spot to edit and fix.
If you used complex blocks a lot and have a lot of content, there is no other solution but to find different ways to display that content. Keep this moment as a teaching moment, and you will never again use a proprietary display method like Gutenberg / Blocks is/are.
Welcome to ClassicPress
You just made it; you are now entering the world of ClassicPress, where updates won’t break your websites for new feature’s sake, and where you as the user of the CMS do have a voice about what next and how next. ClassicPress is a community-based, open-source CMS. It is not just a Fork of WordPress; it is also a lifestyle and a form of social philosophy.
In the ClassicPress world, the is no “People in Charge” who can mandate what you say, think, or do.
Indeed, no single person can decide what to develop next or change the ClassicPress User Interface. The ClassicPress community is following a dynamic and progressive approach based on a democratic process. Every user gets a say, and “things” are only implemented if:
- Several “voices” request it the same feature
- And always with high attention paid to backward compatibility with WordPress 4.9.
Just because thousands request a feature does not automatically mean it has to be implemented in code. It might be that a good tutorial or additional plugin could be a much better and more flexible solution than hardwiring the will of some into the CMS of everyone.
On this note, ClassicPress needs you to grow. When WordPress started, it didn’t have plugins, nor themes, and so on. Years of development by the community made WordPress what it is today. If you dislike the whole Gutenberg idea and Block Editor; if you dislike how decisions are made in the WordPress world; if you want the power over your website and content back, or if you want a less “fancy” and more Creator-oriented CMS where you have a voice, then ClassicPress is for you. It is what WordPress should have been.
You can help in many ways, starting from using ClassicPress, up to help develop Core, Themes, Plugins, and, not the last, the ClassicPress Migration plugin we discuss in this article. Learn how you can contribute here.
If you noticed any problems or improvements during the migration that could need improvement, please do let us know. If you migrated your WordPress 5.8 website successfully, we want to know! Drop by the forum and let us know.
If you have the ability and resources, do help us develop it further!</p
Conclusion
As long you didn’t use Blocks extensively, which is to be assumed, if you plan to migrate to ClassicPress (otherwise, you love Blocks and thus probably should stick with WordPress), migrating to ClassicPress is a breeze.
It also is a teaching moment that reminds us why – again – we never should use proprietary display modes and markups.
I cannot stress this enough. With the unique markup of blocks, everything is cluttered with the <!-- wp:paragraph --> comments in your posts. If you are lucky and didn’t use any advanced third-party blocks, that’s all you need to remove, and you could even leave them in the cases I experimented with.
Since they are in HTML comment format, they wouldn’t display in the front end. However, precisely because those are HTML comments, they should never be used for something other than commenting and not determining Content-Type, as Gutenberg does.
For example, it gets much worse when you have a reusable block, where all that’s left in your Editor after disabling Gutenberg is a “reference” to the Post ID representing the Reusable Block in the form of an HTML comment.
The HTML that Reusable Blocks created will be lost entirely. Only the content will be available in the Database (luckily!).
If you were to have used a – let’s say – Toolset Grid or Container Block, all you can do is delete its markup from the post. You then have to fully rebuild it with HTML, something you should have done since the beginning, and Gutenberg sneakily tried to convince you to be something “from the past”.
The truth is, HTML will never go away.
Gutenberg perhaps neither, but it will lock you into its world forever.
You won’t be able to transfer your content to other CMSs without much hassle, as you could if your content would be “real” HTML and respect the HTML conventions. Remember, HTML comments are not intended for content manipulation.
This “lock-in” approach is, my dear reader, what many users of Open Source, inclusive but not limited to the creator of WordPress himself, dislike about Wix, for example!
Well, WordPress seems to be on the same track now.
Thus, migrate as long as you can.
Good luck, and let us know if you find any issues.
Kudos to Viktor and Wade for all the help publishing this article.

We hope to have WP 5.8 supported by the migration plugin by early next week
Re: shims - has anybody started a “generic” WP 5.x compatiblity plugin yet?
If not, I wouldn’t mind scoping all of them up and publishing a generic one for CP at github, and later in the beta CP plugin directory.
One that comes to mind is the
get_template_partfunction, which has changed = enhanced to what everyone uses in … I think it was WP 5.5., ie. allowing for variables to be passed to the loaded template = local scope, without having to rely on the rather unsafeglobals/ $GLOBALS method (as its prone to accidential overwrites).… ie. WooCommerce has been doing that for ages, I myself have been using a custom template loader for my plugins, which does exactly that - and more - for ages, lots of themes and theme frameworks do, and so on … there are probably countless more examples for this.
cu, w0lf.
Good to hear from you @fwolf. I haven’t seen a dedicated shims plugin and Google doesn’t turn up anything. So I doubt anyone has done it or released it publicly. I think the CP community will welcome your shims plugin. It will definitely come in handy as WP and CP diverge more. It could even be a recommended plugin by the migration plugin. There was at least one user asking for help because the website broke after migration to CP because his theme wasn’t compatible with WP 4.9.
If you do create the plugin, one recommendation I would have is to include an admin notice about the plugin being active and the need to review the website for issues. Non-technical users may assume the plugin fixes everything, then in reality it simply prevents the entire website from crashing if functions are missing. Something similar to the Enable jQuery Migrate Helper plugin.
The other thing that would be helpful, although would take extra time to build and isn’t completely necessary, is to show a list of items where these functions are used. Either a list of all other files where they are detected, or simply list theme and plugin names where these functions are detected. This would help users troubleshoot and replace those plugins and/or themes.
Thats a good idea, I gonna remember it, as soon as I start work on this (probably next week, as I’m still bound with a total horror of a job right now :().
I’m going to look into this, maybe there is an option to either use Query Monitor or Debugbar for this. So one would get helpful pointers during execution when one of these plugins is active - as its primarly for developers, after all.
cu, w0lf.
This section that you have written is great! Is there a similar post that outlines the hazards of Block spaghetti comments? I would like to point this out to some other developers. We are also embarking on an institutional site that will have some long-term content and something like this would be very useful for explaining to a client just why not to pollute content with presentation.